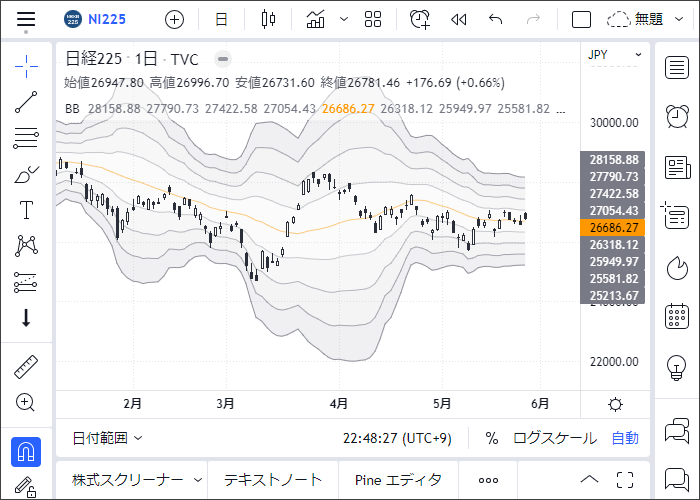
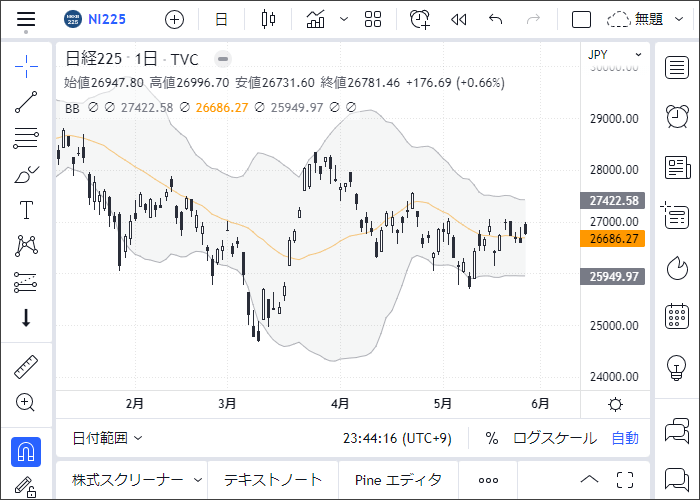
TradingViewのボリンジャーバンドはバンドが1本ずつしか表示できません。
1σ~3σまで表示させようと思うとインジケーターの枠を3つ使うことになります。
TradingViewはプランによって設定できるインジケーターの数が決まっているので、ちょっと厳しいですよね。
と、いうわけで1つのインジケーターで4本のボリンジャーバンドを表示できるオリジナルインジケーターを作成しました。
無料ですので、ぜひご利用ください。
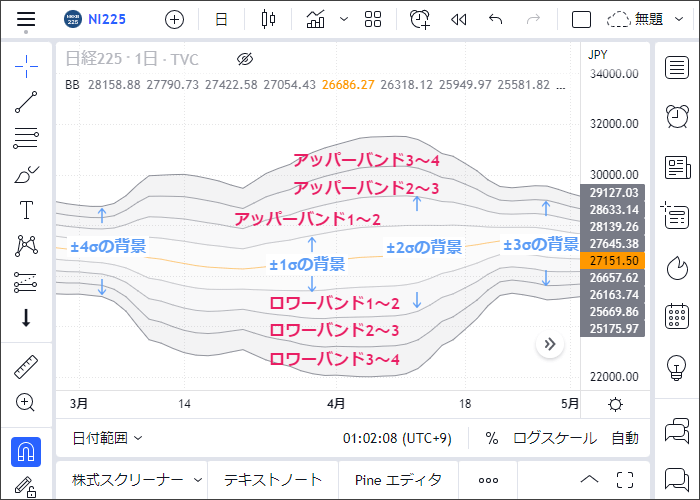
4本のボリンジャーバンドが表示可能
1~4σまで表示できる

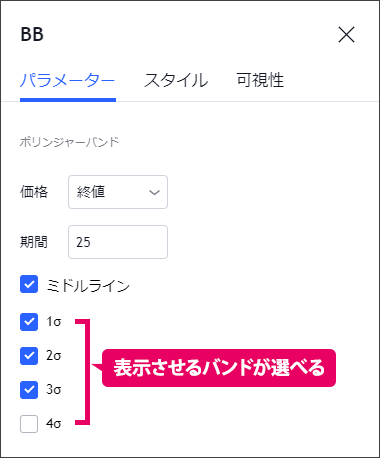
設定で表示させたいバンドを選べる
2σだけ、2σと3σだけなど、表示させるバンドを選択できます。

背景カラーのオン・オフ設定可能
ボリンジャーバンドの使い方は様々なので、自由度の高い設定ができるようにしました。

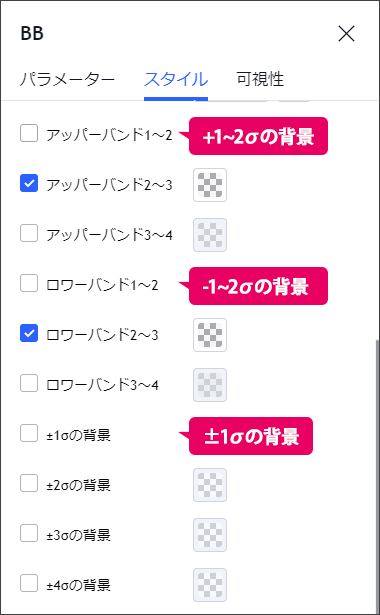
バンドの間の背景をそれぞれオン・オフで切り替え可能
「アッパーバンド2~3」「ロワーバンド2~3」にだけチェックを入れると、そこだけ背景が付きます。

「アッパーバンド2」=「+2σ」です。
「-2σ~+2σの間だけ背景をつける」などの設定も可
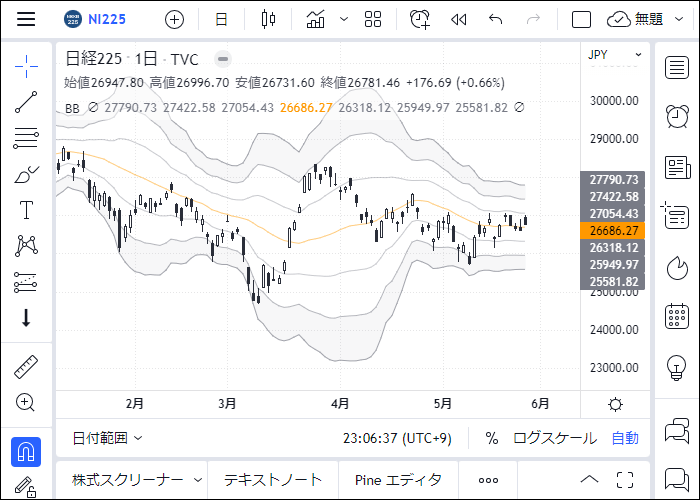
2σだけ表示させ、「±2σの背景」にチェックを入れて背景色を選ぶとこういった表示もできます。

ボリンジャーバンドをチャートに追加する方法
対応端末 PC Mobile
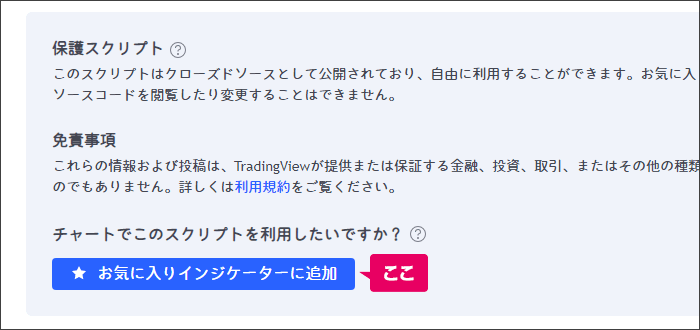
- TradingViewにログインした状態で下記のURLにアクセスする。
https://jp.tradingview.com/script/t4slR3qv/
- 「お気に入りインジケーターに追加」をクリック。

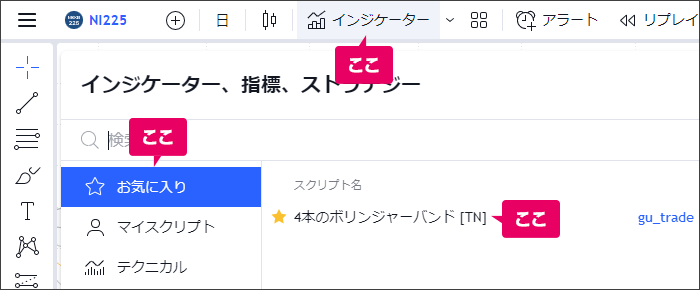
PCの場合は、上部の「インジケーター」 → 「お気に入り」から先ほど追加した「4本のボリンジャーバンド [TN]」を選びチャートに追加する。

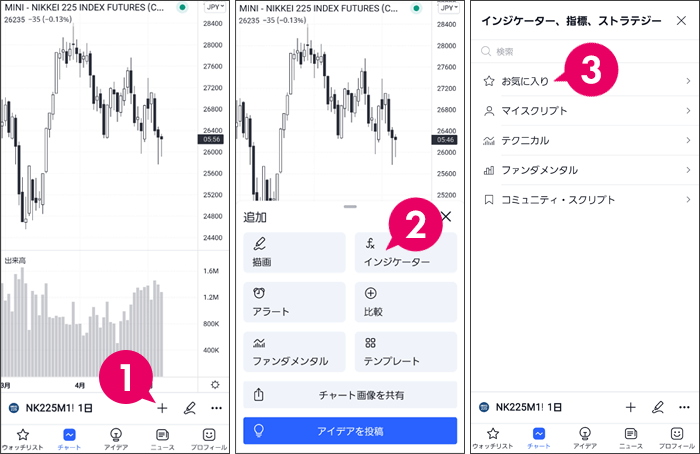
スマホの場合は、「 + 」 → 「インジケーター」 → 「お気に入り」から先ほど追加した「4本のボリンジャーバンド [TN]」を選びチャートに追加する。

設定画面を開く
対応端末 PC Mobile

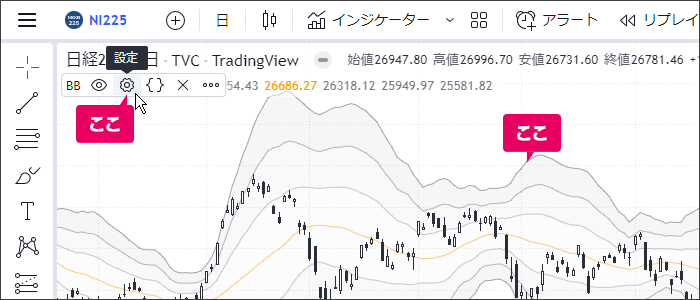
左上のステータスラインから「BB」の上にマウスカーソルを置くと表示される「 」をクリック。スマホの場合は「BB」を1回タップして「 」をタップ。
もしくはチャート上に表示されている「ボリンジャーバンド」をダブルクリック(ダブルタップ)。
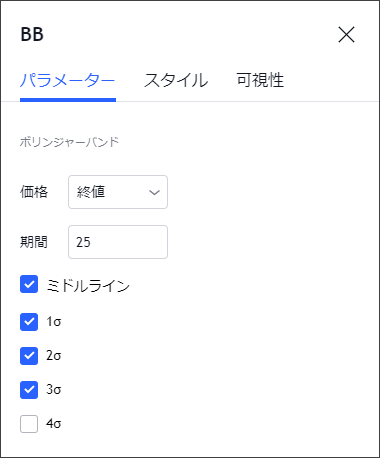
パラメーター(Inputs)の設定
を外すとチャートに表示されなくなります。

価格
ボリンジャーバンドとミドルラインの計算に使用する価格を選択できます。
「終値」が一般的です。
期間
ミドルラインは移動平均線(単純移動平均線)なのですが、その期間を設定します。
日本株の証券会社のアプリでは「25」が使われることが多いです。
先物やFXは「20」が多い気がします。
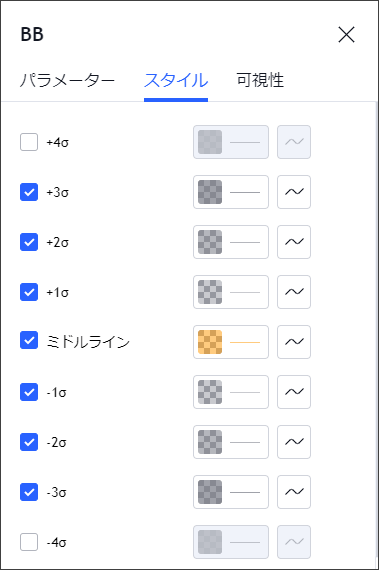
スタイル(Style)の設定

+4σ~-4σ、ミドルライン
+4σ~-4σ、ミドルラインの色と、線の太さ、線の種類を選択できます。
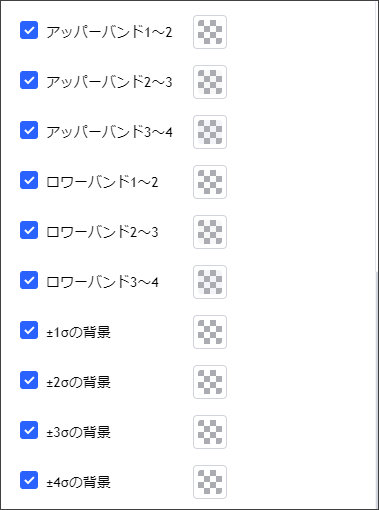
バンドの間の背景色

どの項目がどの部分かわかりにくいので画像でご説明します。

背景をなしする場合は を外すと背景が表示されなくなります。
初期設定では±1~±4σの背景色にアッパーバンドとロワーバンドの背景色が重ねて表示されています。
完全に背景をなくしたい場合は、±1~±4σの背景色の を外してください。
例えば3σだけ表示する設定にした場合、アッパーバンドとロワーバンドの背景は無効になってしまうため、±1~±4σの背景色で背景を設定してください。
精度(Precision)
ボリンジャーバンドの数値を表示するときに小数点以下の桁数を指定します。
デフォルト(Default)では小数点以下2桁まで表示します。
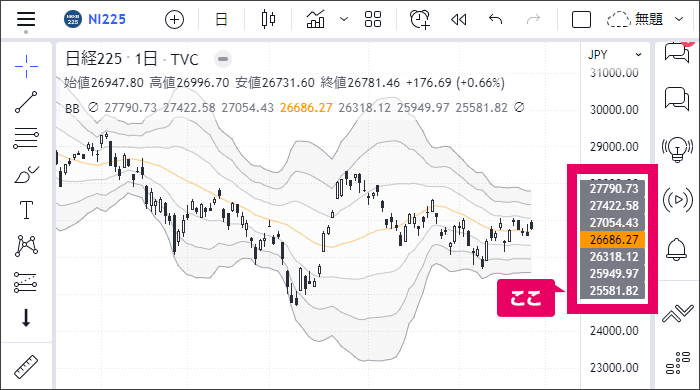
価格スケールのラベル(Labels on price scale)

「 」を外すとスケールにボリンジャーバンドの数値を表示しているラベルが非表示になります。
「チャート設定」 → 「スケール」 → 「インジケーターと財務指標値のラベル」に「 」が入っていないと「価格スケールのラベル」の「 」を入れても表示されません。
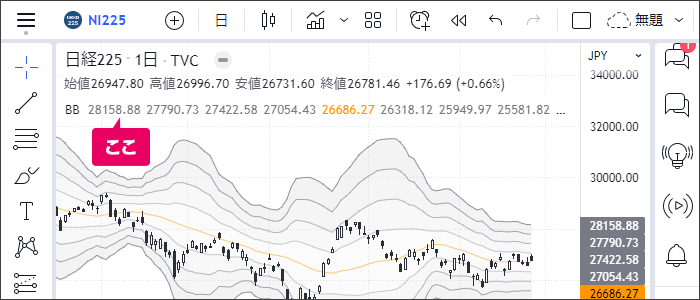
ステータスラインの値(Values in status line)
左上のステータスラインにボリンジャーバンドの値を表示します。

「 」を外すと表示されなくなります。
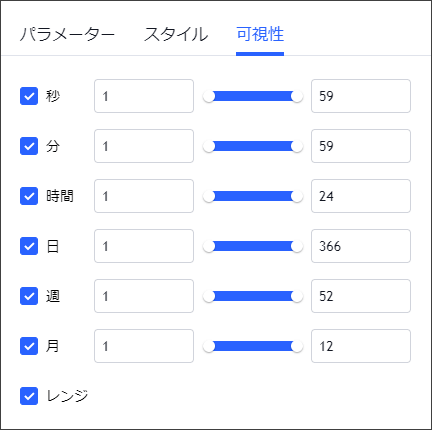
可視性(Visibility)

どの時間足で表示させるかを設定します。






コメント