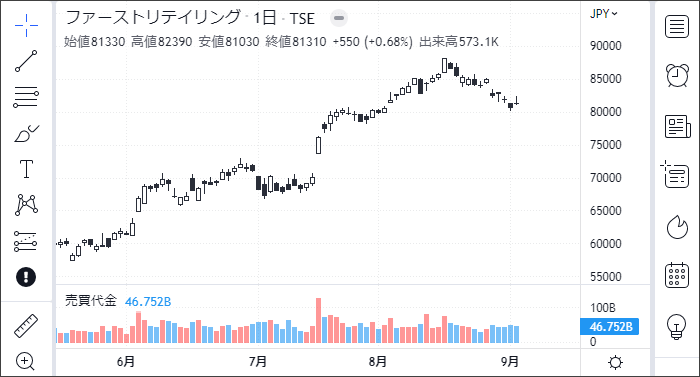
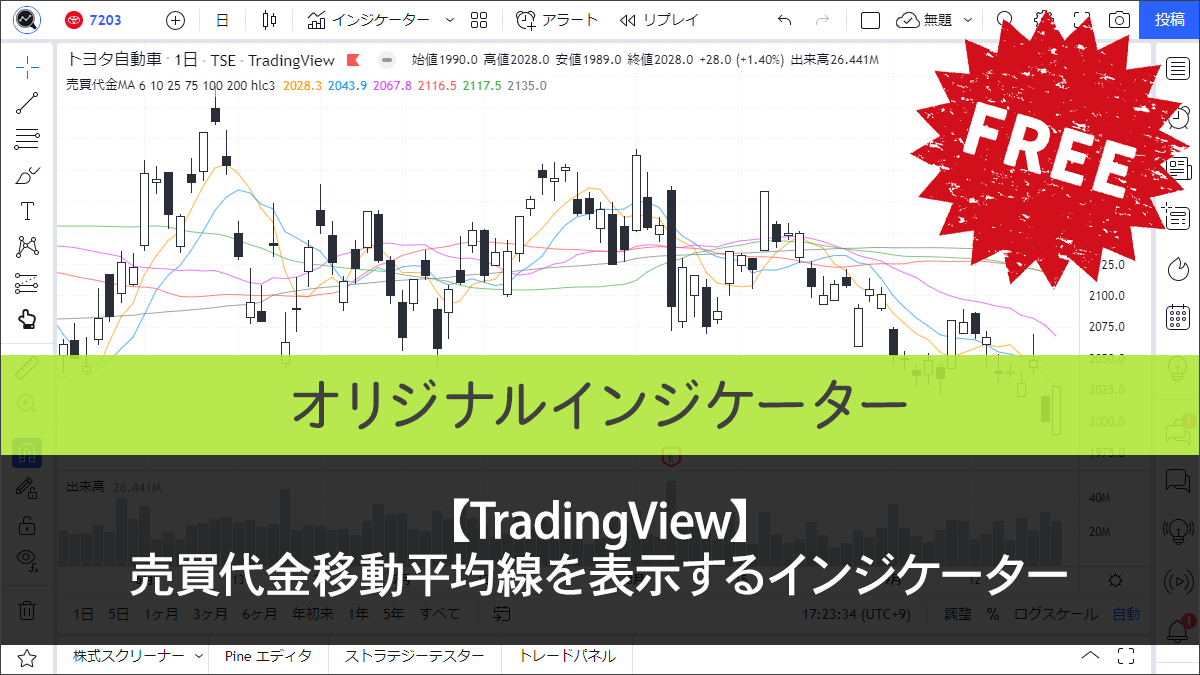
TradingView用の売買代金を表示するインジケーターです。
楽天証券などと計算が違うのか、若干数値が違いますが、だいたい同じなので問題ない誤差です。

陽線・陰線で色を分けられる
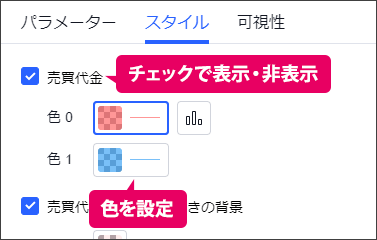
| 色0 | 陽線 |
| 色1 | 陰線 |

両方同じ色にすれば1色での表示になります。
売買代金の設定→「スタイル」の「売買代金」の を外すと棒グラフが非表示になります。
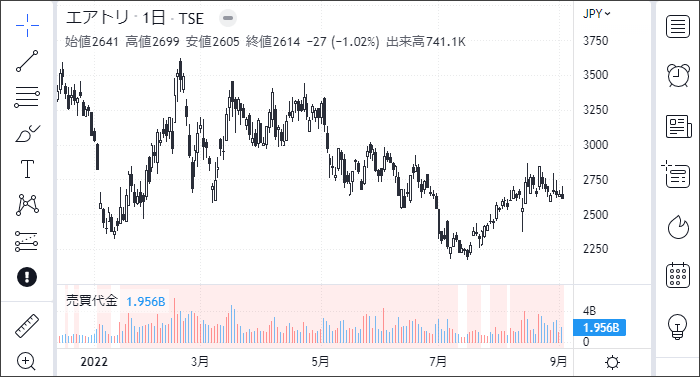
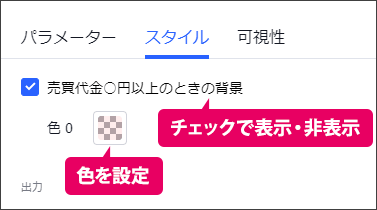
売買代金が○円より多いときは背景を付ける

上のチャートでは売買代金が10億円より多い日に背景が付いています。
両方同じ色にすれば1色での表示になります。
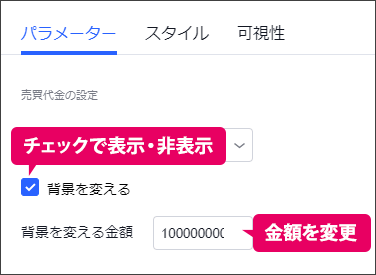
背景に色をつける場合は、売買代金の設定→「スタイル」の「背景を変える」の にチェックを入れる。

背景色を付ける金額の設定は、売買代金の設定→「パラメーター」の「背景を変える金額」で金額を設定します。
背景の色を変えるには、売買代金の設定→「スタイル」の「色0」で変更します。

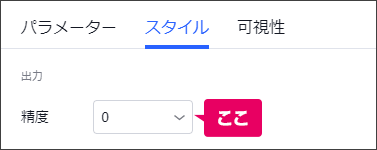
売買代金を「K」「M」で略さず表示する
売買代金の設定→「スタイル」の「精度」を「0」にすると、省略せずに売買代金が表示されます。

| 省略時 | 精度「0」 |
| 576.333K | 576333 |
| 873.418M | 873418400 |
| 5.536B | 5536390000 |
計算式
楽天証券やYahoo!ファイナンスなどの売買代金の計算式は「VWAP × 出来高」です。
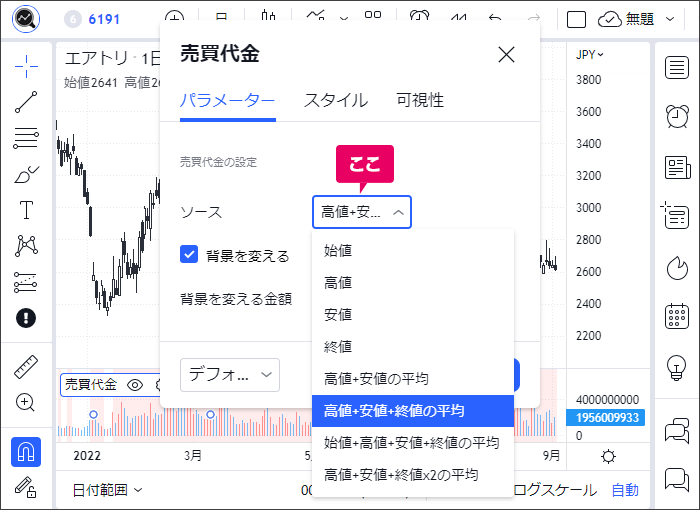
このインジケーターは初期設定では「( 高値 + 安値 + 終値 ) ÷ 3 × 出来高」です。
なので少し数値がズレます。
売買代金の設定→「パラメーター」の「ソース」で計算に使う価格を変更することができます。

ストキャスティクスをチャートに追加する方法
対応端末 PC Mobile
- TradingViewにログインした状態で下記のURLにアクセスする。
https://jp.tradingview.com/script/HWqQdRaV/
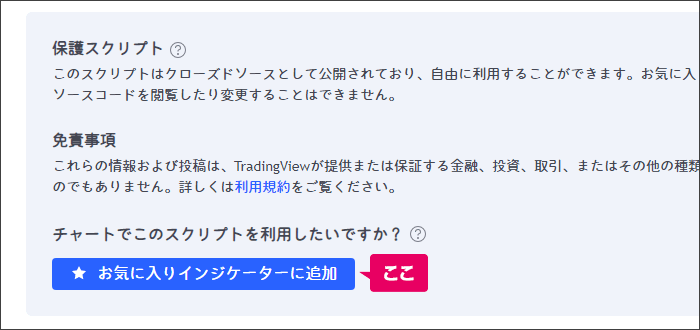
- 「お気に入りインジケーターに追加」をクリック。

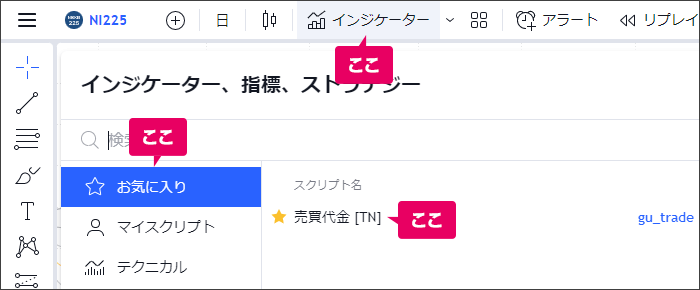
PCの場合は、上部の「インジケーター」 → 「お気に入り」から先ほど追加した「売買代金 [TN]」を選びチャートに追加する。

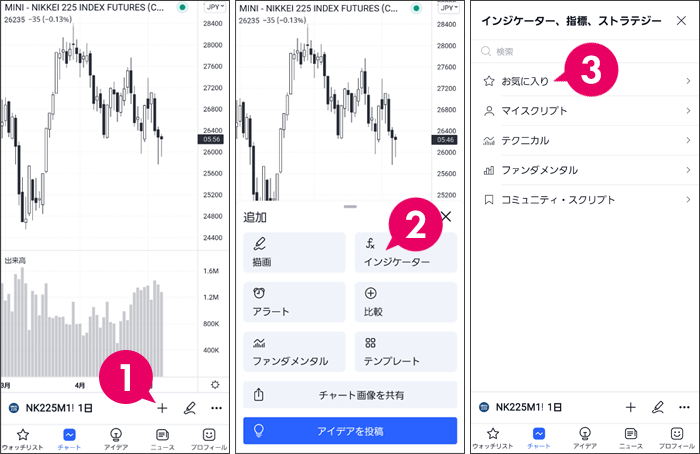
スマホの場合は、「 + 」 → 「インジケーター」 → 「お気に入り」から先ほど追加した「売買代金 [TN]」を選びチャートに追加する。

設定画面を開く
対応端末 PC Mobile

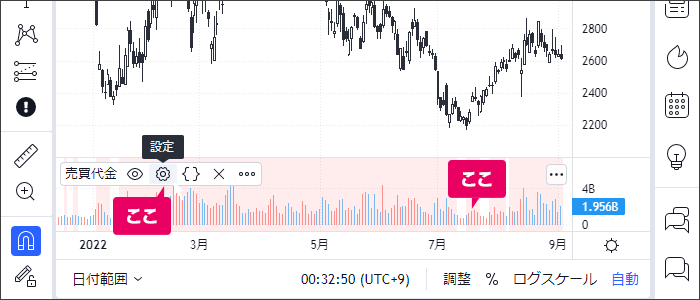
左上のステータスラインから「売買代金」の上にマウスカーソルを置くと表示される「 」をクリック。スマホの場合は「売買代金」を1回タップして「 」をタップ。
もしくはチャート上に表示されている「売買代金」の棒グラフをダブルクリック(ダブルタップ)。
その他の設定
精度(Precision)
ストキャスティクスの数値を表示するときに小数点以下の桁数を指定します。
デフォルト(Default)では小数点以下2桁まで表示します。
「0」にすると「K」「M」「B」の記号で省略せずに表示されます。
価格スケールのラベル(Labels on price scale)
「 」を外すとスケールにストキャスティクスの数値を表示しているラベルが非表示になります。
「チャート設定」 → 「スケール」 → 「インジケーターと財務指標値のラベル」に「 」が入っていないと「価格スケールのラベル」の「 」を入れても表示されません。
ステータスラインの値(Values in status line)
左上のステータスラインにストキャスティクスの値を表示します。
「 」を外すと表示されなくなります。
可視性(Visibility)
どの時間足で表示させるかを設定します。






コメント