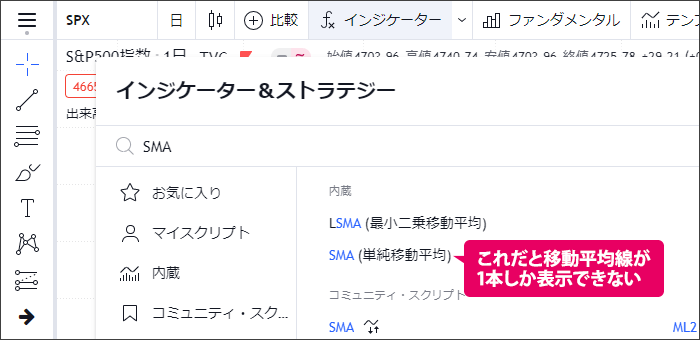
TradingView公式が公開しているインジケーターだと、チャート上に移動平均線が1本しか表示できません。

3本の移動平均線を表示させたいとなると、インジケーターを3つ使うことになります。
TradingViewはプランごとに表示できるインジケーターの数が決まっているので、なるべく1つのインジケーターで複数の表示ができるほうが好ましいです。
と、いうことで、1つのインジケーターで5本の移動平均線を表示させる方法をご紹介します。
時間軸ごとに自動で期間が変わる移動平均線のインジケーターを公開しました。こちらもよろしければご覧ください。
5本の移動平均線が表示できるインジケーター
TradingViewユーザーさんが公開してくれているインジケーターに5本の移動平均線を表示できるものがあります。
5本表示してもインジケーターは1つとしてカウントされるので、無料プランの方にはオススメです。

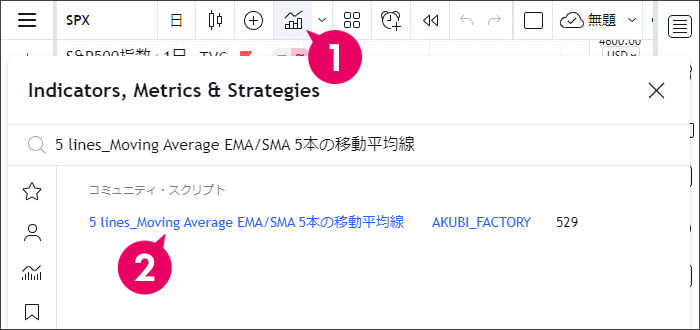
- 「インジケーター」をクリック(タップ)。
- 「5 lines_Moving Average EMA/SMA 5本の移動平均線」で検索して選択。
「5 lines_Moving Average EMA/SMA 5本の移動平均線」 の使い方
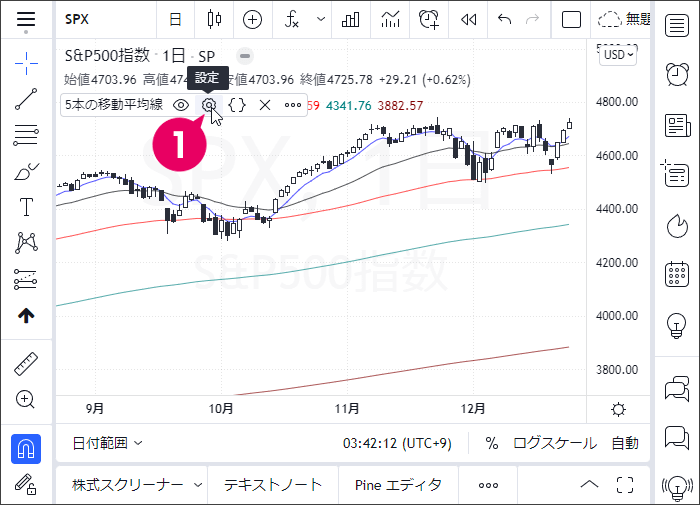
移動平均線のインジケーターがチャートに表示されたら、設定をしましょう。

- 左上の「5本の移動平均線」の上にマウスカーソルを置くと表示される「 」をクリック。スマホの場合は「5本の移動平均線」を1回タップして「 」をタップ。
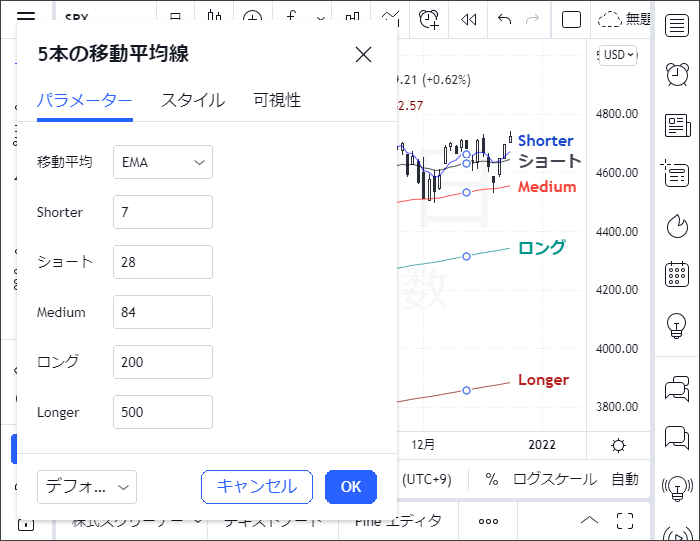
パラメーター(Inputs)
初期設定だと移動平均線の種類が「EMA」、本数が「7、28、84、200、500」となっています。

移動平均線
このインジケーターは表示させる移動平均線を2種類から選ぶことができます。
- EMA(指数平滑移動平均線)
- SMA(単純移動平均線)
日本で「移動平均線」というと「単純移動平均線」のことを指すことが多です。
どちらに設定していいかわからない場合は「SMA(単純移動平均線)」を選びましょう。
Shorter、ショート、Medium、ロング、Longer
「Shorter、ショート、Medium、ロング、Longer」には表示させたい移動平均線の本数を入力します。
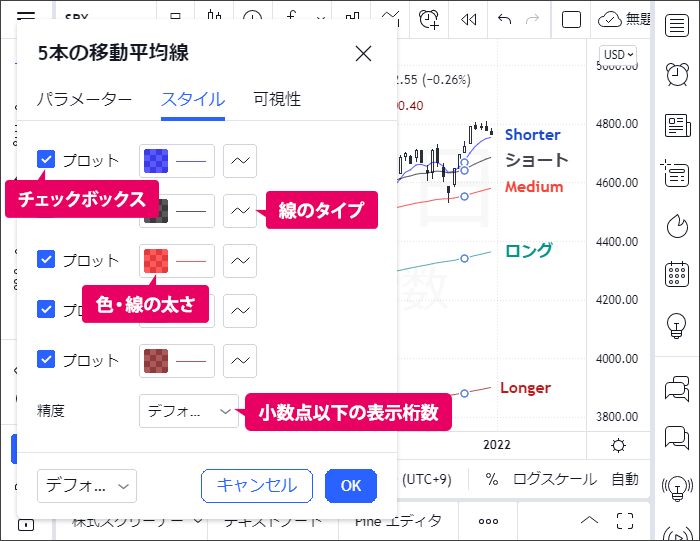
スタイル(Style)
スタイル設定画面では、移動平均線のカラーや太さを変更できます。

上から 「Shorter、ショート、Medium、ロング、Longer」の順に並んでいます。
チェックボックス
チェックボックスの 「 」を外すと、その移動平均線は非表示になります。
5本も必要ない場合は、チェックボックスを外しましょう。
色・線の太さ
移動平均線の色と太さ、透明度を設定します。
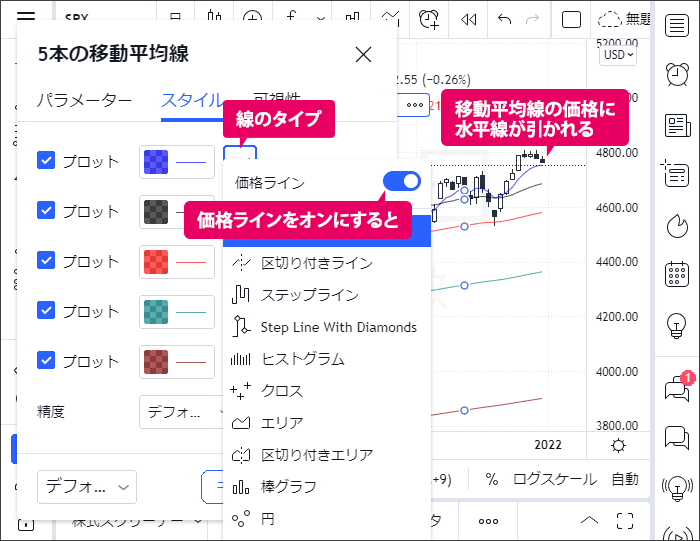
線のタイプ
移動平均線は通常ラインで表示しますが、ドットやクロスで見た目を変えることもできます。
「価格ライン」をオンにするとチャート上の移動平均線の価格に水平線が引かれます。

精度(Precision)
小数点以下の表示桁数を設定します。
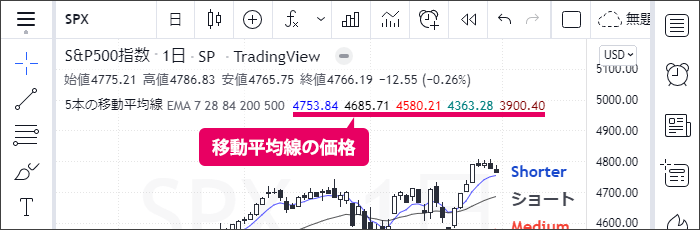
左上のステータス部分に移動平均線の価格が表示される際に、この設定が反映されます。

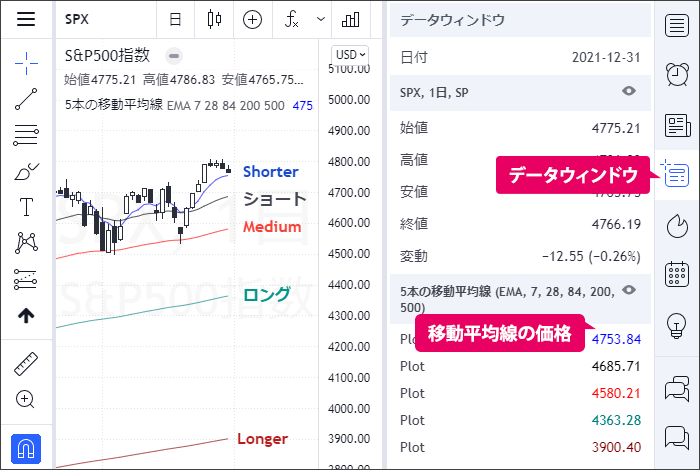
または、右メニューのデータウィンドウ(Data Window)でも移動平均線の価格が表示されます。

価格スケールのラベル(Labels on price scale)
「 」を外すとスケールにボリンジャーバンドの数値を表示しているラベルが非表示になります。
「チャート設定」 → 「スケール」 → 「インジケーターと財務指標値のラベル」に「 」が入っていないと「価格スケールのラベル」の「 」を入れても表示されません。
ステータスラインの値(Values in status line)
左上のステータスラインに移動平均線の値を表示します。
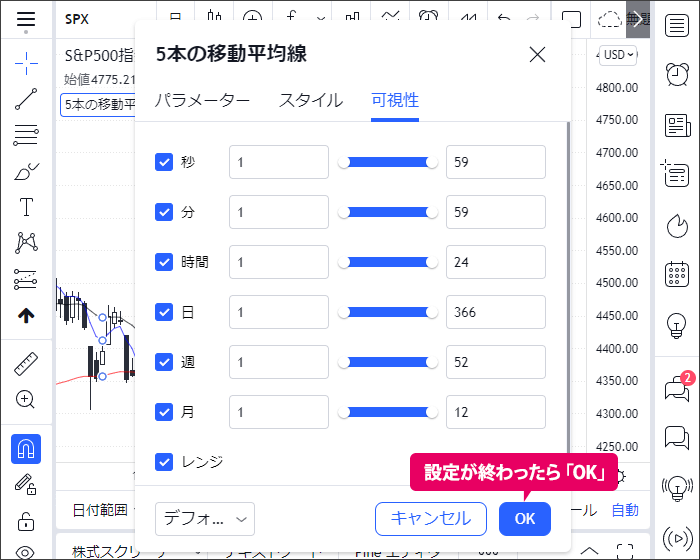
可視性(Visibility)
移動平均線をどの時間足で表示させるかを設定します。

日足だけに移動平均線を表示させたい場合は「日」以外のチェックボックスの を外すと、移動平均線は日足にだけ表示されます。
「レンジ」とはローソク足ではなくレンジバーチャートで表示したときに表示するかどうかの設定です。
設定が終わったら「OK」をクリックします。