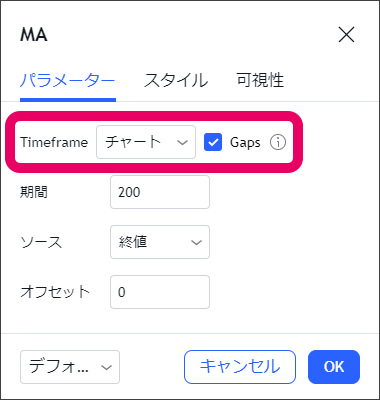
インジケーターによっては「Timeframe」と「Gaps」の設定があります。
これは、どんな機能なのか。

これは異なる時間軸のインジケーターを表示することができる機能です。
どういうことかと言いますと。
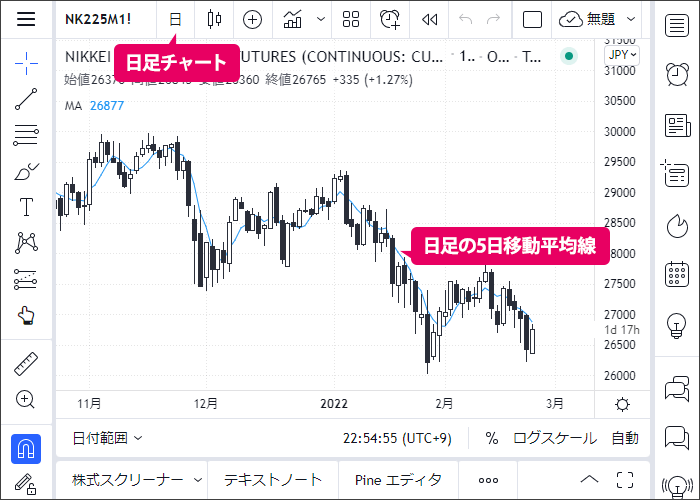
例えば、5分足のチャートに日足の5日移動平均線を表示できるのです。
Timeframeの使い方
日足の5日移動平均線を別の時間軸で表示する設定を例に解説していきます。

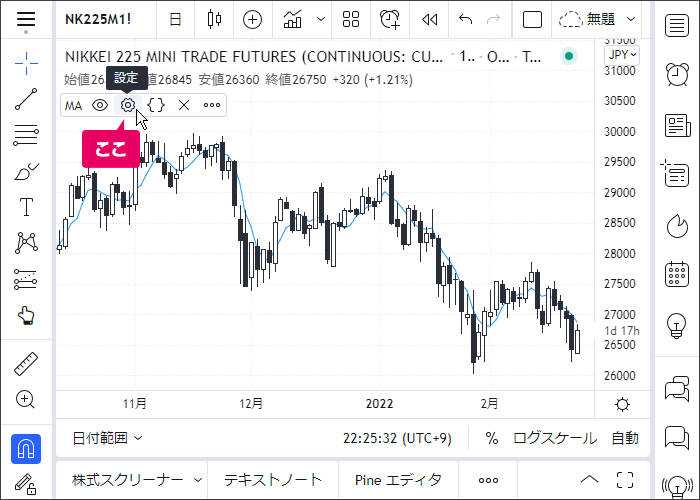
左上のインジケーターの上にマウスカーソルを置くと表示される「 」をクリック。スマホの場合はインジケーターを1回タップして「 」をタップ。

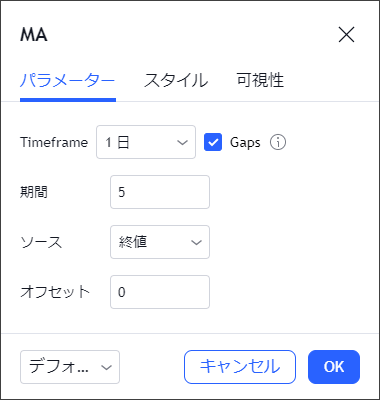
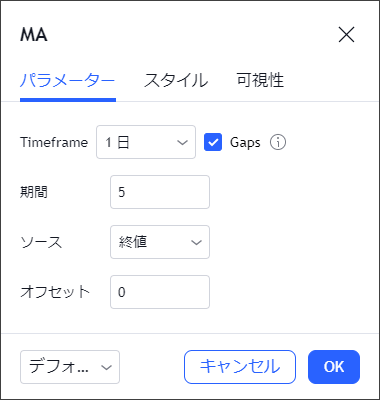
「Timeframe」に表示させたい時間軸と期間を選び「OK」をクリック。
今回は日足の5日移動平均線を表示させたいので、「Timeframe」は「1日」、「期間」を「5」にします。
これで日足の5日移動平均線がチャート上に表示されます。

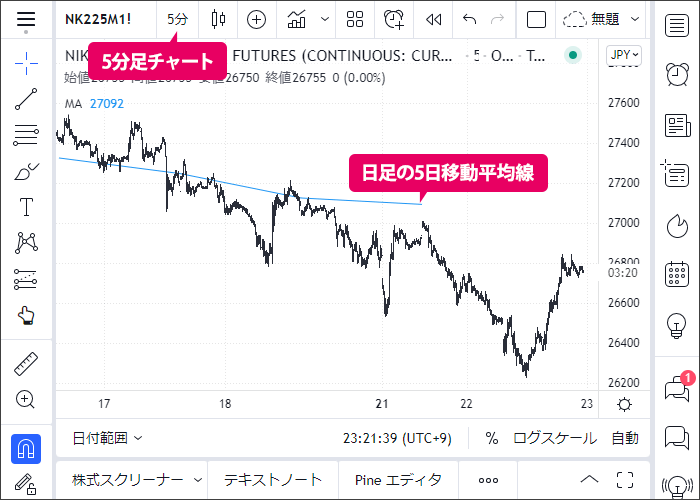
上の画像は日足チャートに日足の5日移動平均線を表示していますが、チャートを5分足に変えてみます。

このようにチャートの時間を変えても日足の5日移動平均線が表示されます。
ただ、日足の5日線の数値は通常1つですよね。
なので5分足チャートで同じ日は水平線になるはずなので、これは正確に5日線を表示したものではないことがわかります。
それから上の画像の移動平均線が途中で切れています。
なぜかというと、日足の5日移動平均線は1日が終わって初めて決まります。
5日移動平均線の数値が確定するまでは表示できないのです。
Gapsの使い方

先ほどの途中で途切れてしまうのを解決してくれるのが「Gaps」です。
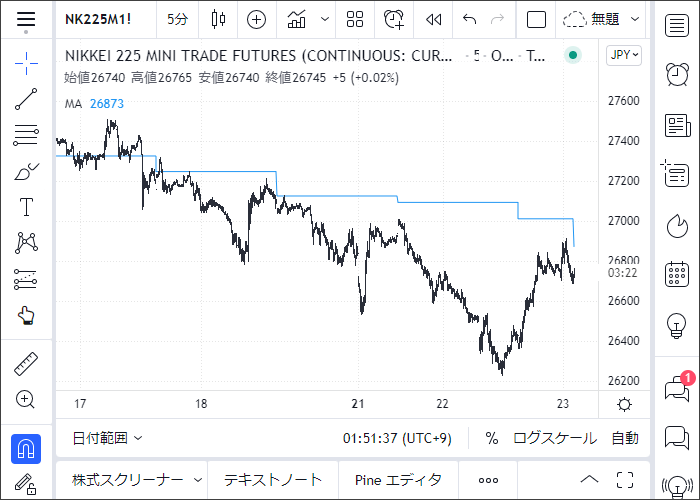
「 」を外すと、まだ最後の値で計算して最新の足まで表示してくれるようになります。

上の画像を見てもらえればわかるように、なめらかな線ではなくなります。
5日移動平均線なので、1セッション(1日)の数値は同じなのでこうなります。
お好みで使い分けられるところがいいですね。