もはや定番となったダークモードですが、もちろんTradingViewでも対応しています。
説明不要なほど簡単ではありますが、スマホ・デスクトップ版・Webブラウザでは切り替える場所が違うのでそれぞれの手順をご紹介します。
テーマの切り替えで色が変わる場所
まずはテーマを切り替えたときに、どの部分が変更されるのかを知っておきましょう。
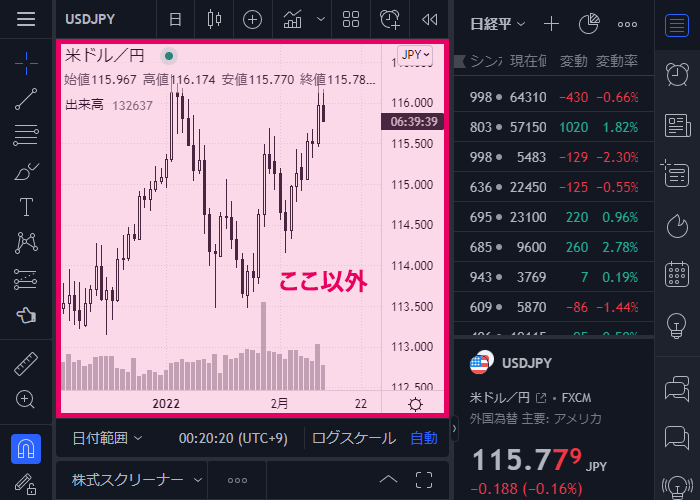
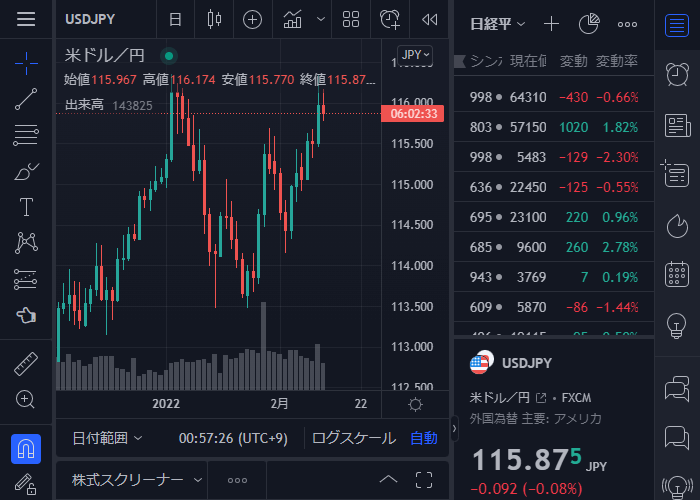
下の画像は「ダークモード」の状態です。
ピンク色で囲った部分はテーマとは別に設定することができます。

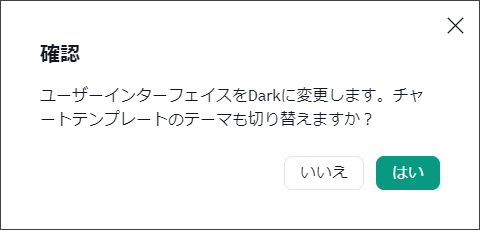
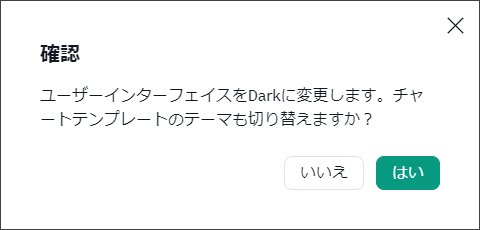
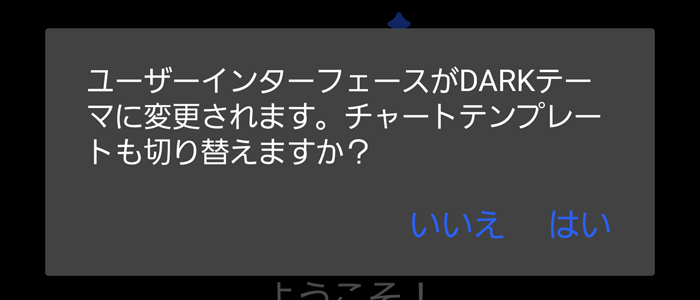
テーマを切り替える際に『チャートテンプレートのテーマも切り替えますか?』という確認ダイアログが出ます。
※チャートが変更しようとしてるテーマに合った色だと出ないこともあります。

このときに「いいえ」を選ぶと、チャートの背景やローソク足(ピンク色で囲った部分)はそのままの色で変更されません。
「はい」を選ぶと、ダークならダーク、ライトならライトに合った色に自動で変更してくれます。

「はい」と答えると、上の画像のようにチャート部分もダークになります。
ローソク足や背景色を変更したことがない場合は、確認ダイアログが出ないことがあります。
チャート部分は自分で色を選びたいという場合は、こちらの記事を参考に変更してください。
Webブラウザ版でダークカラーテーマにする
対応端末 PC Mobile
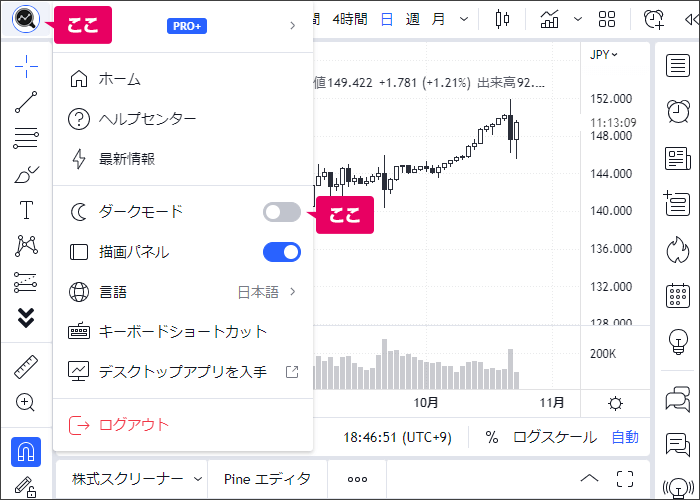
- 左上のアイコン → 「ダークモード」をクリック。

- チャートテンプレートも切り替えるか確認ダイアログが出ます。出ないこともあります。

「はい」を選択するとローソク足やチャートの背景色が変更されます。
自分で色を設定しているのが変更されてしまうので、変えたくないときは「いいえ」をクリックします。
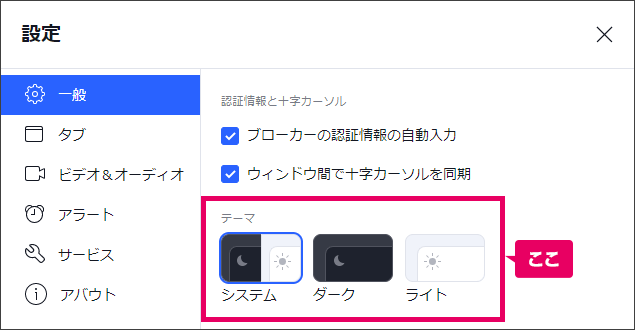
デスクトップ版アプリでダークカラーテーマにする
対応端末 PC
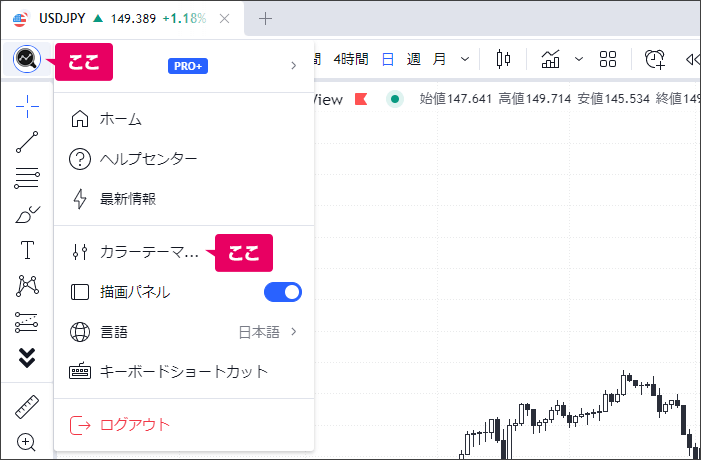
- 左上のアイコン → 「カラーテーマ」をクリック。

- 「ダーク」をクリック。

「システム」を選ぶとOS(PC)で設定しているテーマと同じ表示になります。
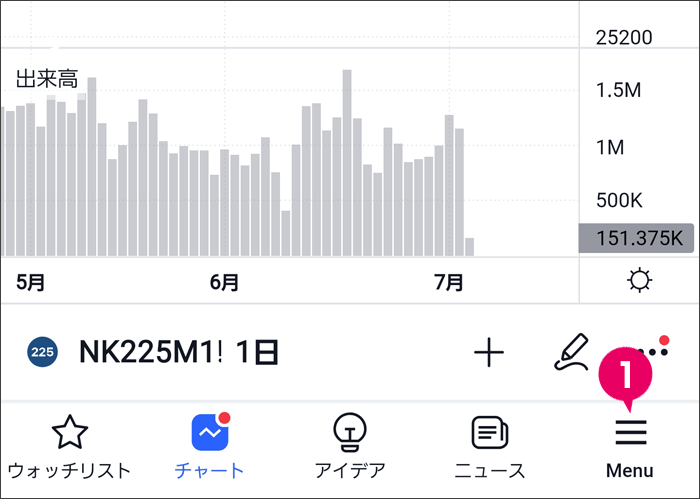
スマホでダークカラーテーマにする
対応端末 Mobile

- 下の「Menu」をタップ。

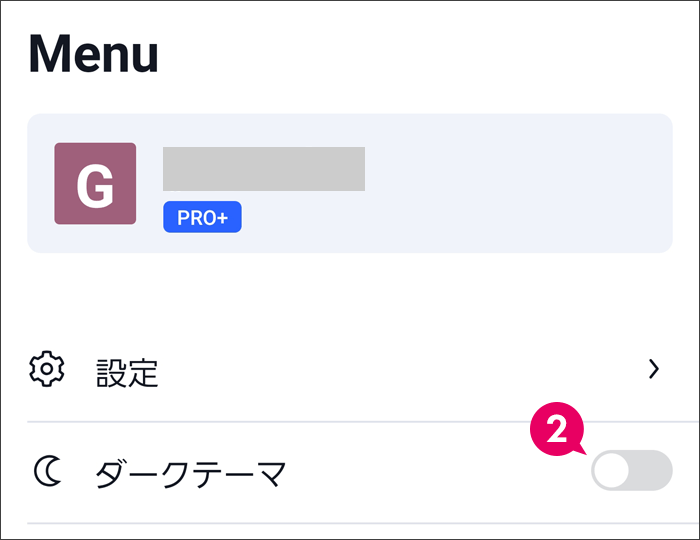
- 「 ダークテーマ(Dark Theme) 」をタップ。

- チャートテンプレートも切り替えるか確認ダイアログが出ます。出ないこともあります。
「はい」を選択するとローソク足やチャートの背景色が変更されます。
自分で色を設定しているのが変更されてしまうので、変えたくないときは「いいえ」をクリックします。