チャートの背景色や外観を変更する方法です。
どこの設定をいじるとどうなるのかまでご紹介します。
ローソク足の色を変える方法はこちらの記事で紹介しています。
設定画面を開く
対応端末 PC Mobile

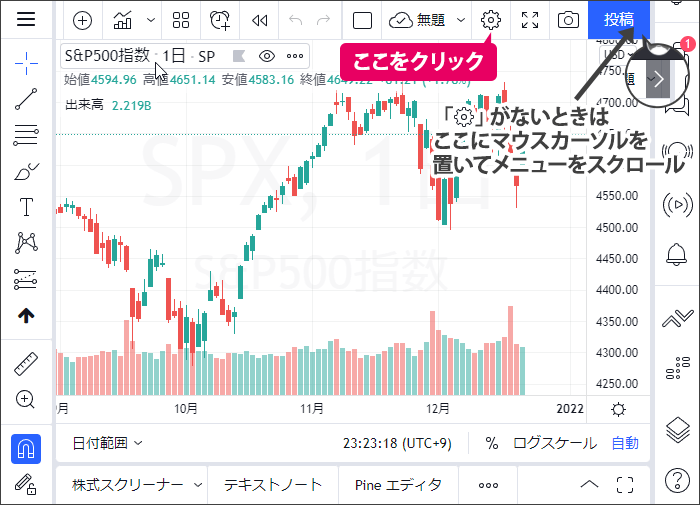
- 右上にある「 」をクリック(タップ)で「チャート設定(Chart settings)」を開きます。
「 」アイコンがない場合は、PCなら右端にマウスカーソルを置くと「 」をクリックすると現れます。
スマホの場合は上のメニュー部分を右から左にスワイプします。

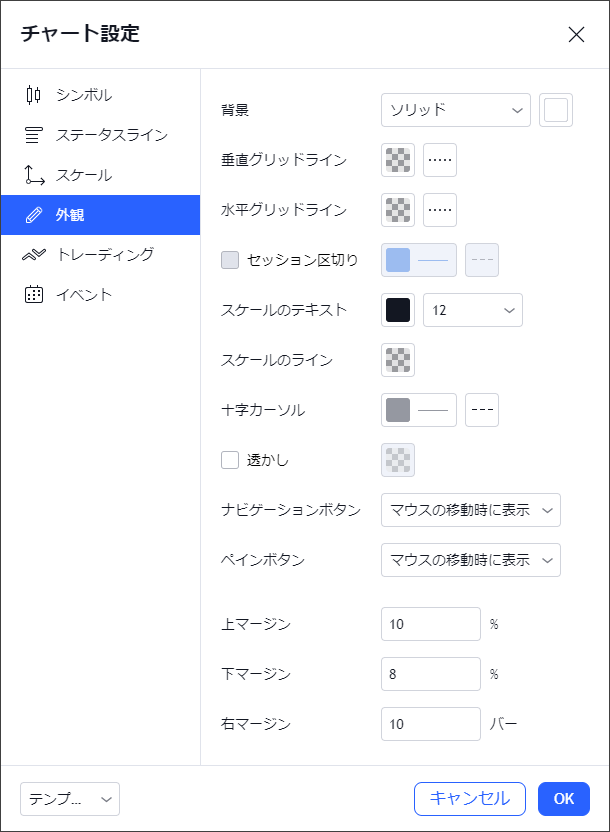
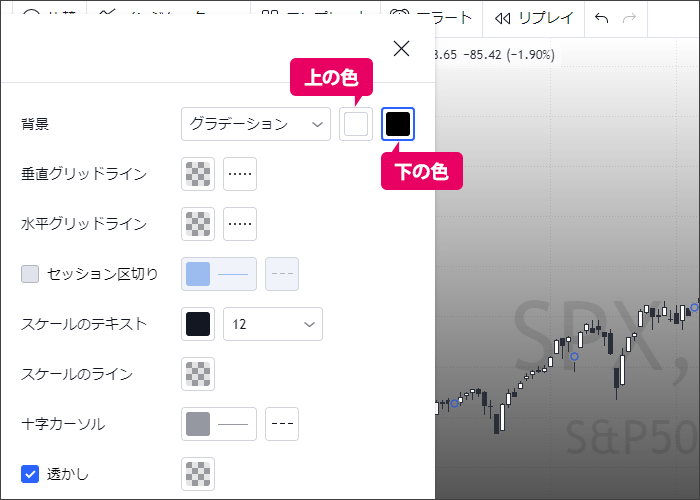
- 「外観(Appearance)」をクリック。
ここで設定をしていきます。
設定項目

背景
ソリッド
ソリッドとは「無地」って意味です。
TradingViewでは、単色と考えてください。
グラデーション
グラデーションにすると2色選べるようになり、上下にグラデーションがかかります。

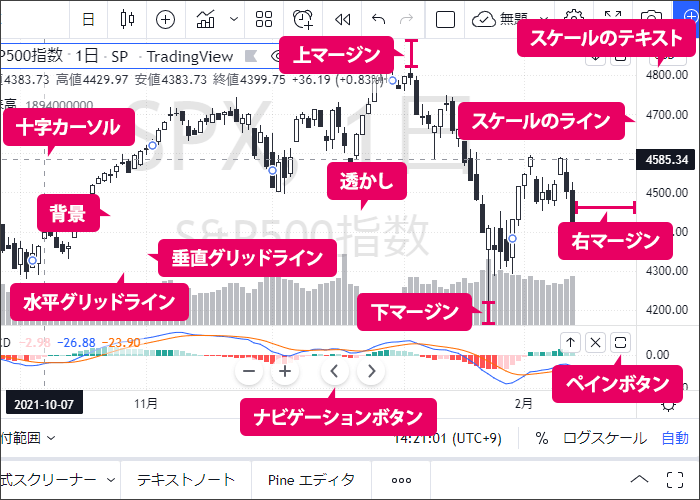
垂直グリッドライン
チャートの縦線を指定します。
水平グリッドライン
チャートの横線を指定します。
セッション区切り
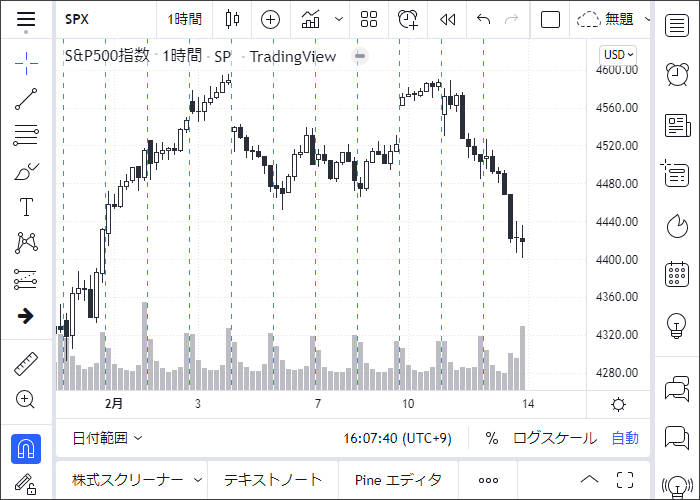
日足のローソク足の終値で垂直の線を引きます。
日足の終りと始まりの間に引く線なので日足・週足・月足では表示されません。
時間足・分足以下で表示されます。

スケールのテキスト
価格スケールの数字の大きさと色を指定します。
スケールのライン
価格スケールとチャートの境目のラインを指定します。
十字カーソル
十字カーソルの指定をします。
透かし
チャートの背景にシンボル名を表示するか指定します。
表示する場合は色を設定できます。
ナビゲーションボタン
ナビゲーションボタンは以下の機能が表示されます。
- チャートの横軸を拡大縮小
- ローソク足を1本ずつ左右にズラす
- チャートをリセット
スマホでは表示されません。
マウス移動時に表示
マウスを中央の下付近に動かすとナビゲーションボタンが表示されます。
常に表示
常に表示されます。
常に非表示
表示されません。
ペインボタン
ペインボタンはチャートとは別の枠に表示しているインジケーターなどを操作するボタンです。
- 拡大・復元
- 上下に移動
- 削除
スマホでは表示されません。
マウス移動時に表示
マウスカーソルを置いているペインのボタンが表示されます。
常に表示
常に表示されます。
常に非表示
表示されません。
上マージン・下マージン・右マージン
マージンとは「余白」のことです。
チャートの表示を端からどのくらい空けるか設定します。

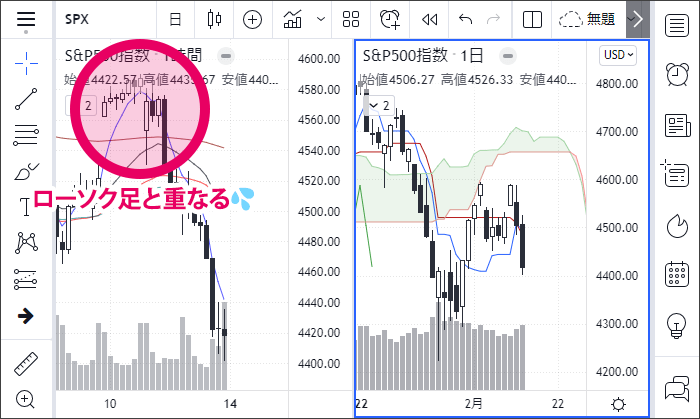
複数チャートを表示させると、1つの表示領域が小さくなるので左上のステータスラインとチャートが重なります。
そんなときに上のマージンを少し多めに設定すると重ならず表示できます。
右のマージンは少しゆとりがあると、一目均衡表など現在よりも先に描画されるインジケーターが見やすくなります。